
微信开发者工具最新版本是由微信公众号官方推出的软件,主要面向微信小程序和公众号开发者。它能够帮助开发者方便、安全地进行微信内网页和小程序的调试。该工具集成了Chrome DevTools和基本的移动调试模块,使开发者能够模拟真实浏览器环境进行调试,检验页面JSSDK功能权限,同时拥有强大的开发辅助功能。软件界面包括顶部菜单栏、左侧的微信webview模拟器、右侧的地址栏以及相关的请求和返回结果等。开发者可以根据需求进行外观设置、编辑设置、代理设置和通知设置等操作。此外,微信开发者工具还提供个人中心、切后台模拟、版本管理等功能,方便开发者进行项目管理。

启动页
登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信账号的信息进行小程序的开发和调试。

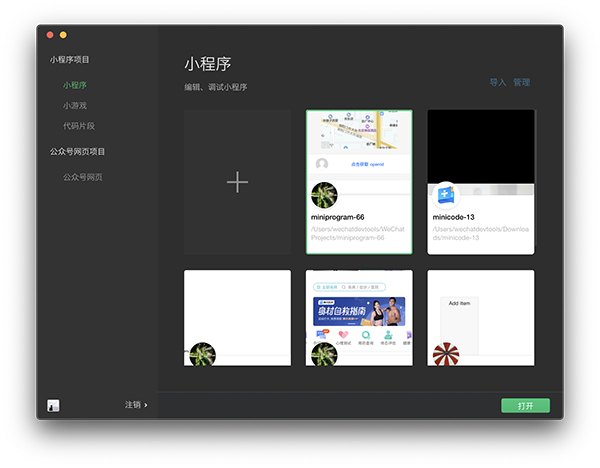
项目列表
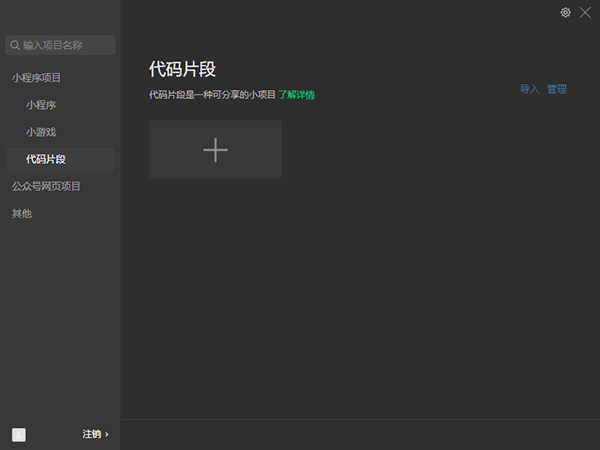
登录成功后,会看到已经存在的项目列表和代码片段列表,
在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

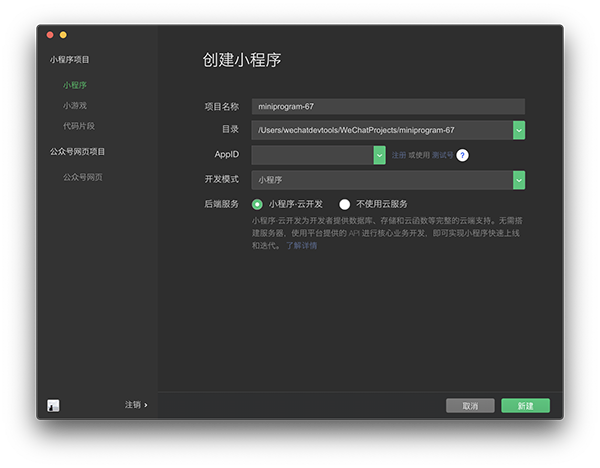
新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者;
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
1、从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页
2、从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
3、新建项目
4、命令行或 HTTP 调用工具打开项目
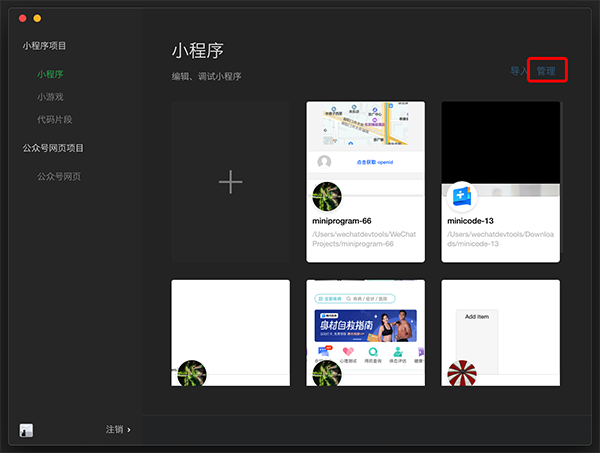
管理项目
对本地项目进行删除和批量删除

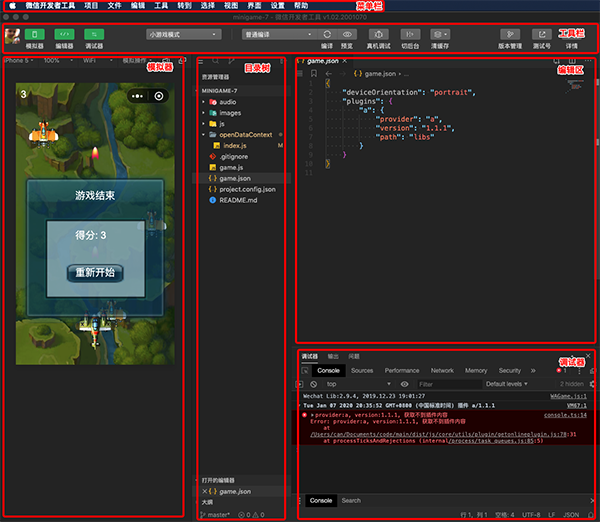
主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

一、微信开发者工具是干嘛的?
微信开发者工作是微信官方提供的针对微信小程序的开发工具,集中了开发,调试,预览,上传等功能。
二、微信开发者工具怎么导入图片?
点击“+”号,创建一个新的目录,右键点击新建的目录,选择“硬盘打开”,在目录对应的本机文件夹中,添加图片资源就可以了。
三、微信开发者工具代码怎么写?
用户可以根据需要查找相关的教程。
四、微信开发者工具用的是什么语言?
微信开发者工具用的是NW.js,比较复杂的代码语言。
五、微信开发者工具怎么调试公众号?
首先选择一个合适的接口,系统会自动生成此接口的参数表;
在文本框内填入相应的参数值;
点击检查问题按钮,便可得到相应的调试信息。
v1.06.2401020版本
1.05系列版本还是支持 Windows7 系统,不过原则上只会修复重大bug, 不会再随着1.06的节奏发版。
热门关键词
分类列表
精品推荐